Buscar
Últimos temas
» URBAN TERRORpor Kinderlover Lun Oct 06, 2008 10:08 pm
» ENTRAMOSTODOS BUSCA MODERADORES
por Kinderlover Dom Sep 28, 2008 11:36 pm
» ¿QUE NAVEGADOR DE INTERNET USAS?
por cabillo Dom Sep 28, 2008 11:23 pm
» EL PUB DE LOS OCHENTA
por cabillo Dom Sep 28, 2008 11:15 pm
» NORMAS DEL FORO
por Kinderlover Dom Sep 28, 2008 10:32 pm
» BOTON SENCILLO PARA TU WEB/FORO
por Kinderlover Dom Sep 28, 2008 10:25 pm
» RISE OF NATIONS
por Kinderlover Dom Sep 28, 2008 4:32 am
» SUGERENCIAS
por Kinderlover Dom Sep 28, 2008 4:05 am
BOTON SENCILLO PARA TU WEB/FORO
ENTRAMOSTODOS :: DISEÑO PC :: TUTORIALES
Página 1 de 1.
 BOTON SENCILLO PARA TU WEB/FORO
BOTON SENCILLO PARA TU WEB/FORO
Con este tutorial para Photoshop, crearemos un sencillo boton para nuestro foro.
Digo sencillo, porque sera lo basico del boton, luego ya seria imaginacion nuestra hacer un boton con mas diseño, pero con este tutorial, podemos empezar.
1. Empezamos abriendo un nuevo documento con los siguientes valores;
Anchura: 150 pixeles
Altura: 35 pixeles
Resolucion: 72
Contenido de fondo: Transparente
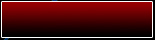
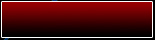
2. Ahora le aplican a la capa un degradado con los colores que quieran, por ejemplo, rojo.

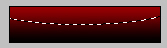
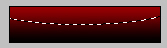
3. Crearemos una capa nueva, y con la herramienta "marco eliptico", lo pondremos por la parte de arriba del boton, para que coja la mitad de arriba del boton.

4. A continuacion, con esta nueva capa y el marco eliptico seleccionado, lo pintaremos de color blanco con la herramienta "bote de pintura", y le bajaremos opacidad hasta que quede entrevisible con el color rojo de la capa de abajo.


5. A continuacion deseleccionamos el marco eliptico, y cogemos la herramienta goma de borrar, y borraremos suavemente el color blanco por la parte que entrecorta el blanco y el rojo, para que se vayan fundiendo los dos.
6. Seguidamente pondremos el texto del boton que queramos, en este caso en color blanco, y ya tenemos el boton creado.

Se pueden mejorar los botones poniendoles sobras, luces, marcos, relieves, etc...
PD. Si alguien no entiende bien el tutorial, lo postee aqui.
Digo sencillo, porque sera lo basico del boton, luego ya seria imaginacion nuestra hacer un boton con mas diseño, pero con este tutorial, podemos empezar.
1. Empezamos abriendo un nuevo documento con los siguientes valores;
Anchura: 150 pixeles
Altura: 35 pixeles
Resolucion: 72
Contenido de fondo: Transparente
2. Ahora le aplican a la capa un degradado con los colores que quieran, por ejemplo, rojo.

3. Crearemos una capa nueva, y con la herramienta "marco eliptico", lo pondremos por la parte de arriba del boton, para que coja la mitad de arriba del boton.

4. A continuacion, con esta nueva capa y el marco eliptico seleccionado, lo pintaremos de color blanco con la herramienta "bote de pintura", y le bajaremos opacidad hasta que quede entrevisible con el color rojo de la capa de abajo.


5. A continuacion deseleccionamos el marco eliptico, y cogemos la herramienta goma de borrar, y borraremos suavemente el color blanco por la parte que entrecorta el blanco y el rojo, para que se vayan fundiendo los dos.
6. Seguidamente pondremos el texto del boton que queramos, en este caso en color blanco, y ya tenemos el boton creado.

Se pueden mejorar los botones poniendoles sobras, luces, marcos, relieves, etc...
PD. Si alguien no entiende bien el tutorial, lo postee aqui.
ENTRAMOSTODOS :: DISEÑO PC :: TUTORIALES
Página 1 de 1.
Permisos de este foro:
No puedes responder a temas en este foro.

 llegarse a ser fan de Foroactivo
llegarse a ser fan de Foroactivo


